O que é Arquitetura cliente-servidor?
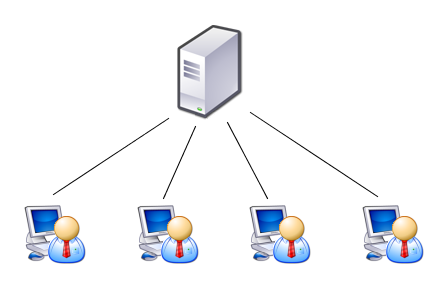
Arquitetura cliente-servidor ou modelo cliente-servidor é uma arquitetura na qual divide-se o processamento da informação em módulos ou processos distintos. Dessa forma, os servidores mantêm a informação e os clientes obtêm os dados.

Papéis
Cliente
Os clientes solicitam um determinado serviço enviando uma mensagem ao servidor. Enquanto o servidor trabalha na solicitação, o cliente pode realizar outras tarefas.
Servidor
Oferecem serviços a processos usuários, ou seja, executam a tarefa solicitada e enviam uma resposta ao cliente que se traduz nos dados solicitados.
Vantagens x Desvantagens
Vantagens
- Recursos centralizados
Na arquitetura cliente-servidor, centraliza-se todos os recursos e dados em um servidor. Isso facilita o gerenciamento e a segurança, pois pode-se realizar todas as atualizações e backups em um único local.
- Maior facilidade de manutenção
Com recursos centralizados, simplifica-se a manutenção. Implementa-se atualizações de software e correções de bugs no servidor, tornando-as automaticamente disponíveis para todos os clientes conectados.
Desvantagens
- Sobrecarga
O servidor pode se tornar sobrecarregado se muitos clientes tentarem acessar os recursos simultaneamente. Isso pode levar a problemas de desempenho e tempo de resposta mais lento.
- Único nó
A arquitetura cliente-servidor tem um ponto único de falha. Se o servidor central falhar, todos os clientes perdem acesso aos recursos e dados, resultando em um tempo de inatividade significativo.
Exemplo Navegador e Site
Quando você digita uma URL (por exemplo, www.canalti.com.br) no navegador, ele envia uma solicitação ao servidor onde o site está hospedado.
Cliente (Navegador):
O navegador (browser) que você usa no seu computador ou smartphone é o cliente. Ele é responsável por solicitar e exibir páginas web para você.
Exemplos de navegadores incluem Google Chrome, Mozilla Firefox, Microsoft Edge, e Safari.
Servidor (Site):
O site que você visita é hospedado em um servidor web, assim, este servidor armazena todos os recursos do site, como páginas HTML, imagens, vídeos e scripts.